Evolution of a Work Program
Designing and creating a recruitment pipeline, ATS (applicant tracking system), and employee directory, for a labour hire & construction company based in the Auckland. Due to the involvement of multiple businesses and international partnerships some of the work has been omitted.
UX/UI Designer, Brand Strategist, Researcher
Oct 13 2020 - Feb 2024
Web-app, ATS

Expand Table of Contents
Overview permalink
In February 2021, a partnership with BH, Abroad Global Charitable Trust, and Synergy Advisory gave birth to the 'CNZL' program, a overseas construction work program. The success of the program led to the development of BH Connect, an operational system and workforce management web-app for BH.

The Problem permalink
The company BH struggles with fragmented communication channels and lacks intuitive workforce management tools, hindering efficient day-to-day operations. Existing solutions fail to streamline processes, resulting in delays, miscommunications, and decreased productivity.
This highlights the pressing need for a user-friendly operational system and workforce management web-app customized for BH's unique needs, facilitating seamless communication and enhancing overall project execution efficiency.
Key Objectives permalink
Project objectives were defined as:
- Design and manage a successful international work program.
- Design an operational system and workforce management web-app to assist in day-to-day operations in BH.
Conceptualising permalink
Sep 2022: Together with one other developer we set off to create the proposed web-app.
We began by digging into user needs for applicants, on-site workers and internal employees. From there, I sketched out rough ideas and turned them into detailed wireframes for both mobile and web.
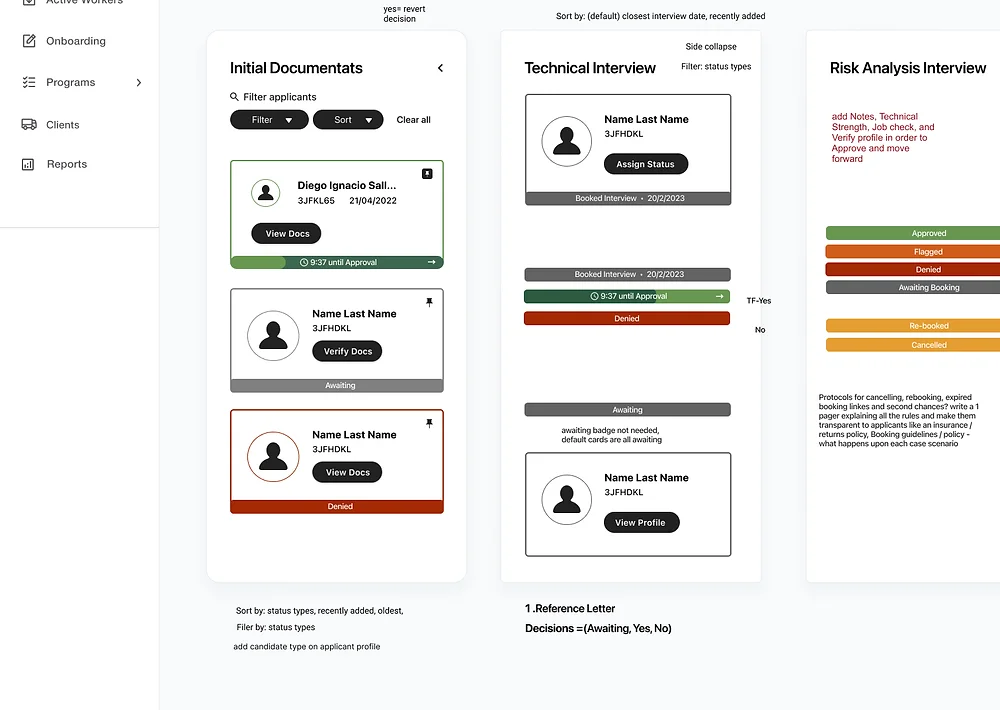
![Sketch wireframes of the Applicant tracking system dashboard [admin view]](https://res.cloudinary.com/tomasgo/image/upload/dpr_auto,f_jpg,q_auto:eco/v1710321967/tomas-master/img/bh_kanban_wireframe_zfwgyh.jpg)
We then built prototypes to test key user interactions and refine our designs. Throughout the process, we kept communication open and welcomed feedback from stakeholders and team members. This collaborative and iterative approach laid the groundwork for a successful web application.
Initial Brief permalink
"A cloud-based operational environment. A workspace that provides an intelligent and intuitive approach to workforce management. Re-imagining the way we manage our employees and clients by leveraging technology. Translating business needs into software a project."
How Might We? permalink
I brainstormed a 'How Might We' statement beforehand to frame the primary problems and user needs. This was key before jumping to the solutions.
How might we enhance the efficiency of day-to-day operations for labor hire companies, through an intuitive workforce management web-app to improve communication between clients, employees and internal team?
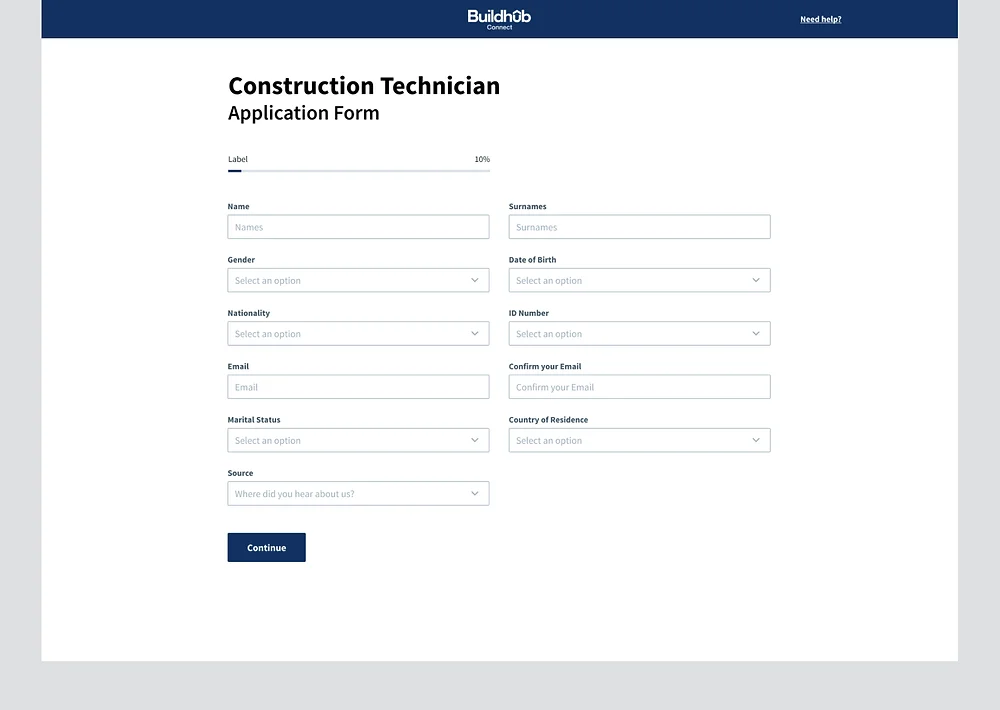
Application Form permalink
One of the first steps was designing and creating the job application forms. I already had a starting point, taking the layout structure and questions from the CNZL application form.
There were 2 forms to be designed; one for outbound and the other for inbound applications. I will cover the outbound form. The original language of the form was in Spanish, I have translated the copy to English for case study purposes.

Admin: User Flow #1 permalink
Below is an initial prototype of how an admin user would navigate through the applicant directory. Here they would view and select applicants to add to their lists.
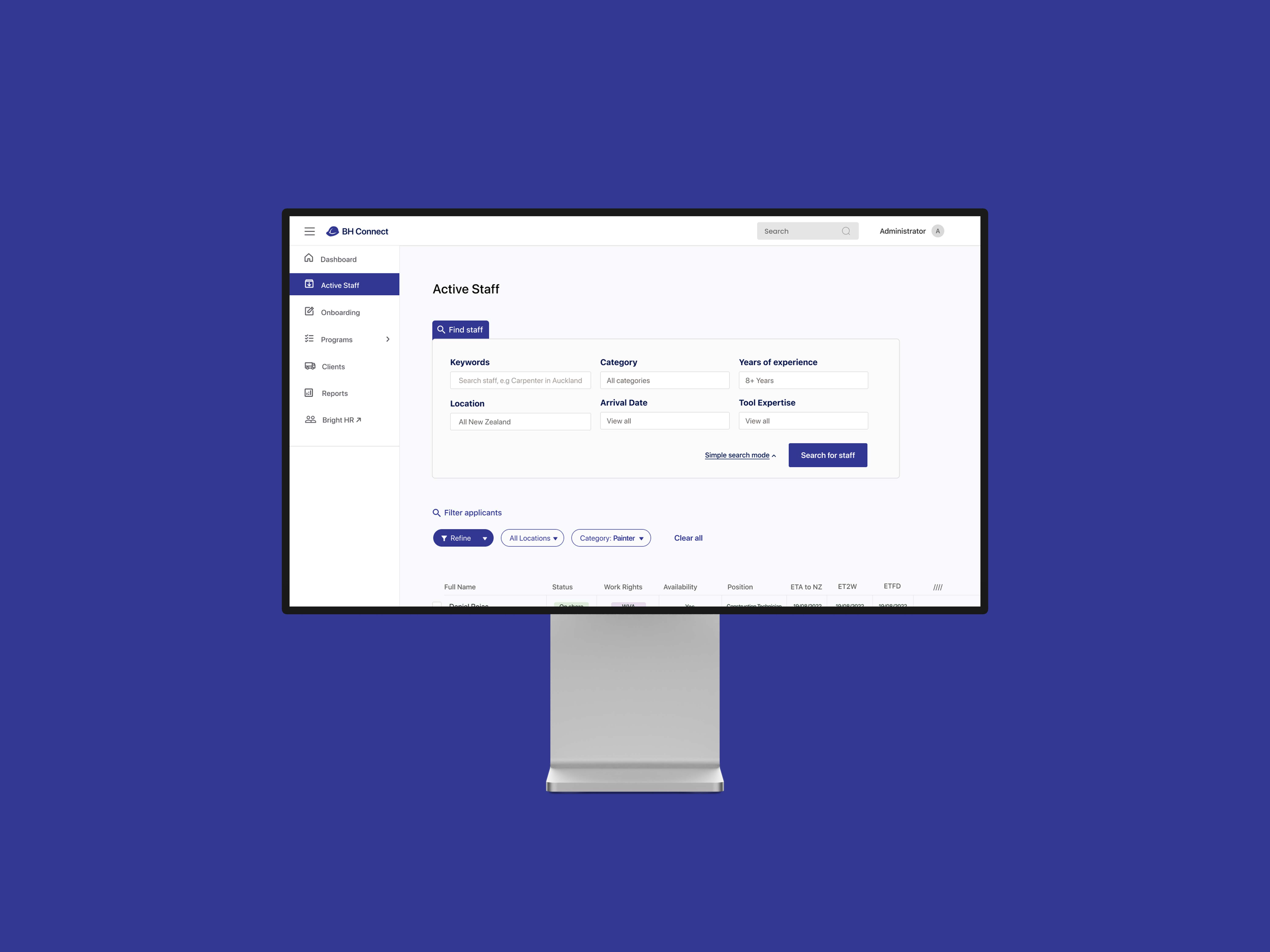
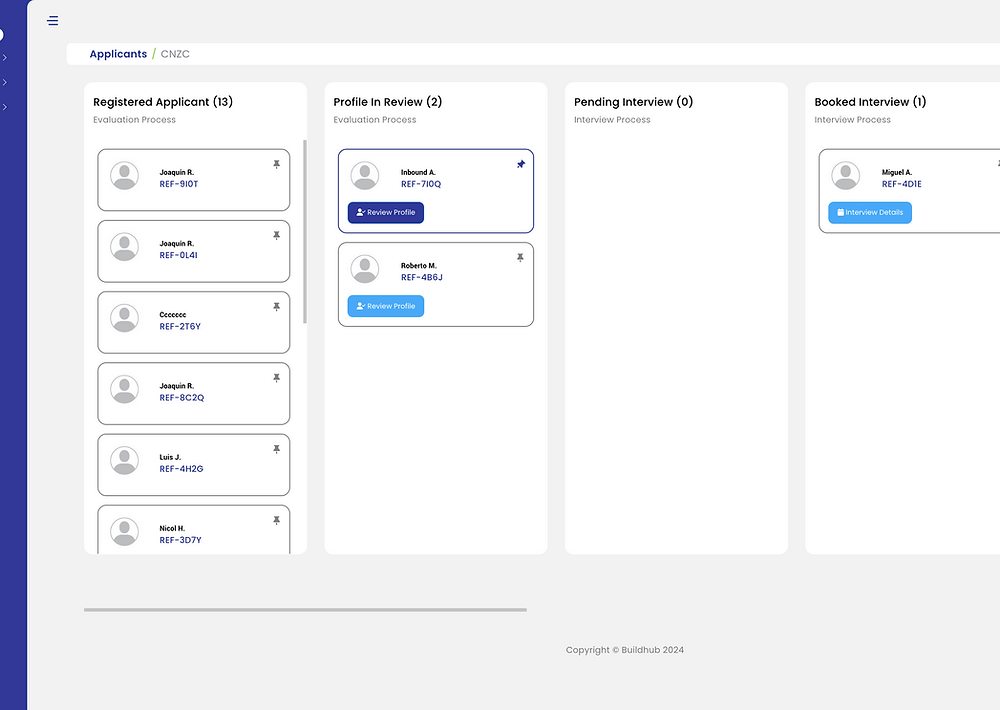
Visualisation of ATS permalink
The ATS (Applicant Tracking System) was a key component of the web-app. This is where the internal team would track applicant progress through the recruitment and selection pipeline.

The design of the ATS pipeline has two views; Table and a Kanban inspired visualisation. By default an applicants profile appears on the first card, as they progress with the hiring and selection process, they move along, a natural linear flow. Applicant's profiles would include a comprehensive showcase of all the key data needed by the internal admin team.


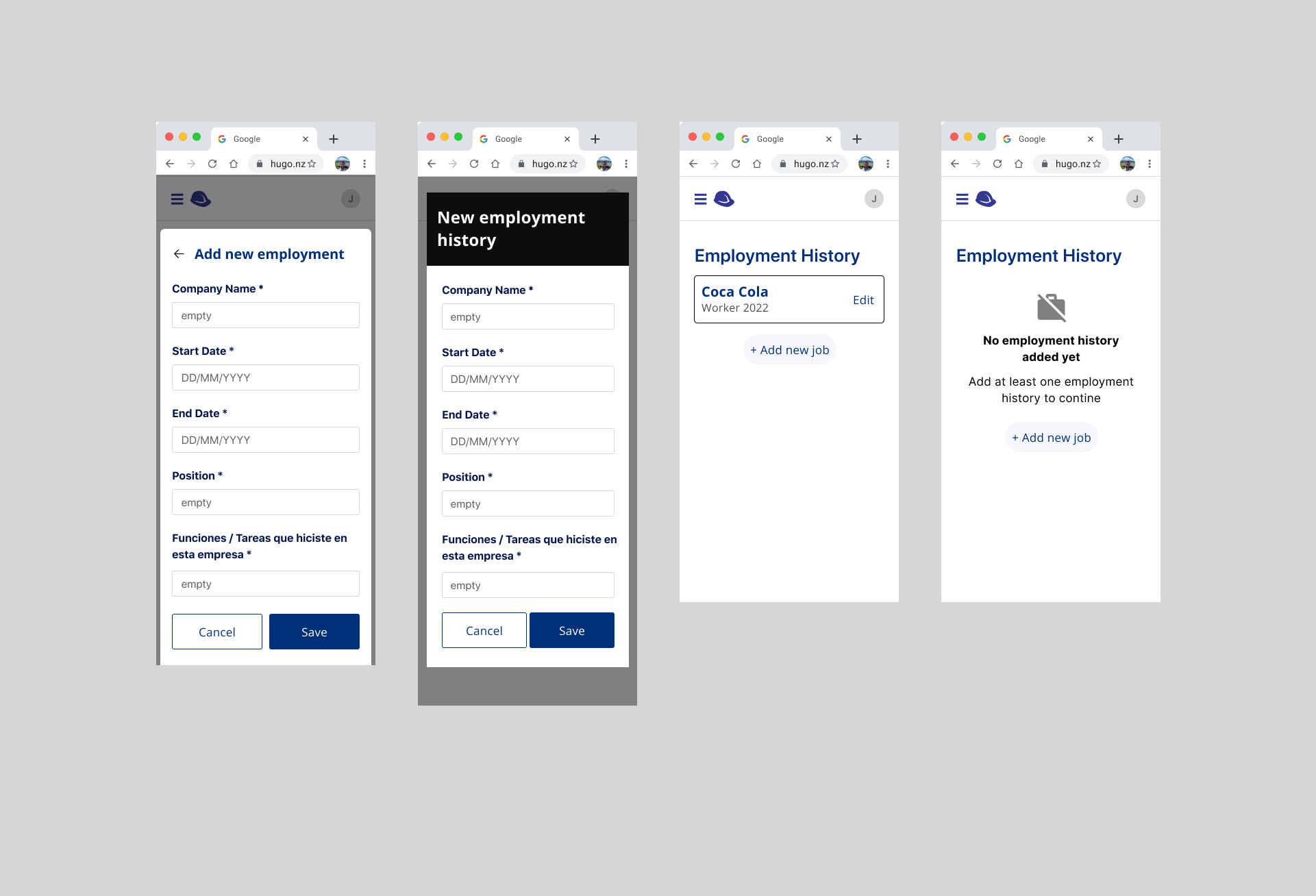
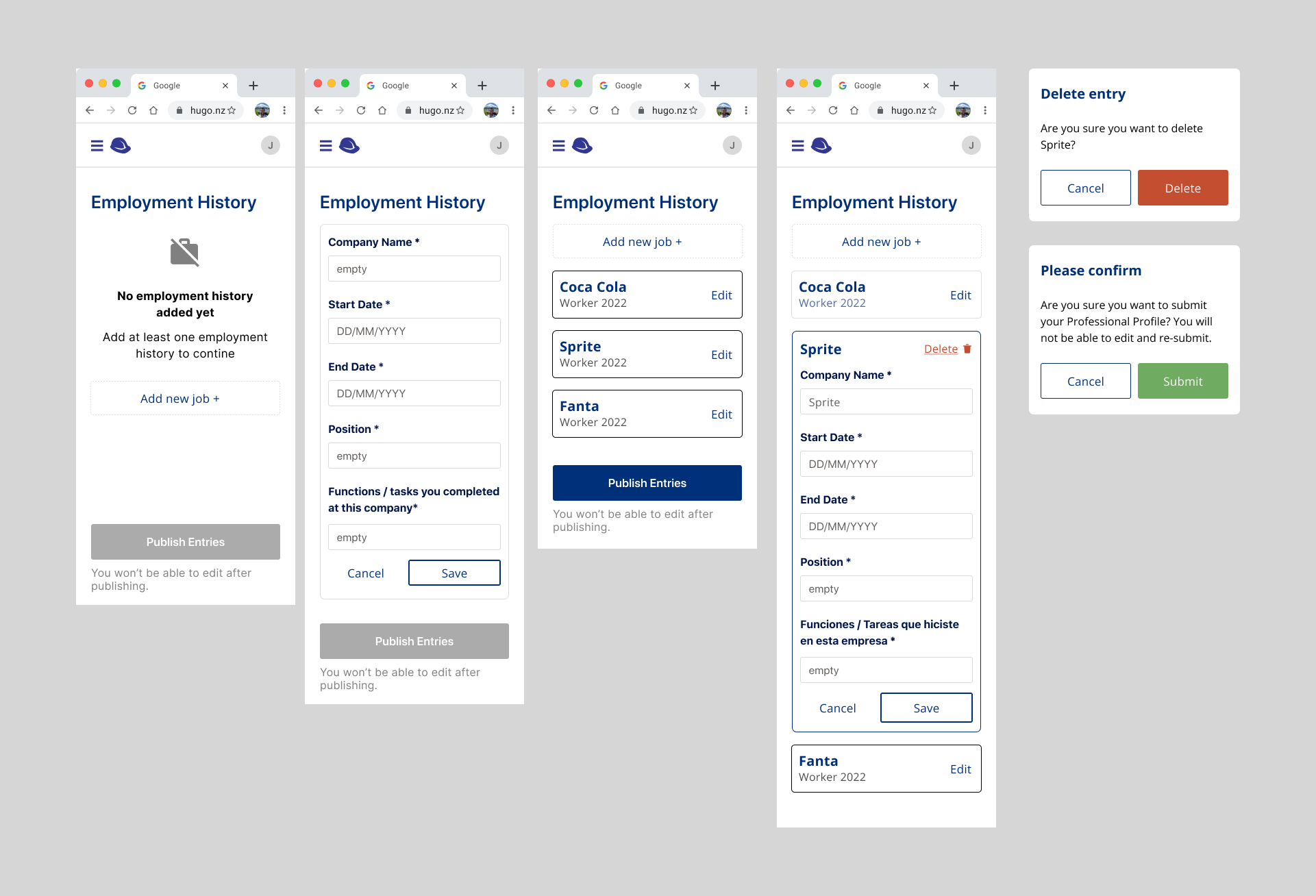
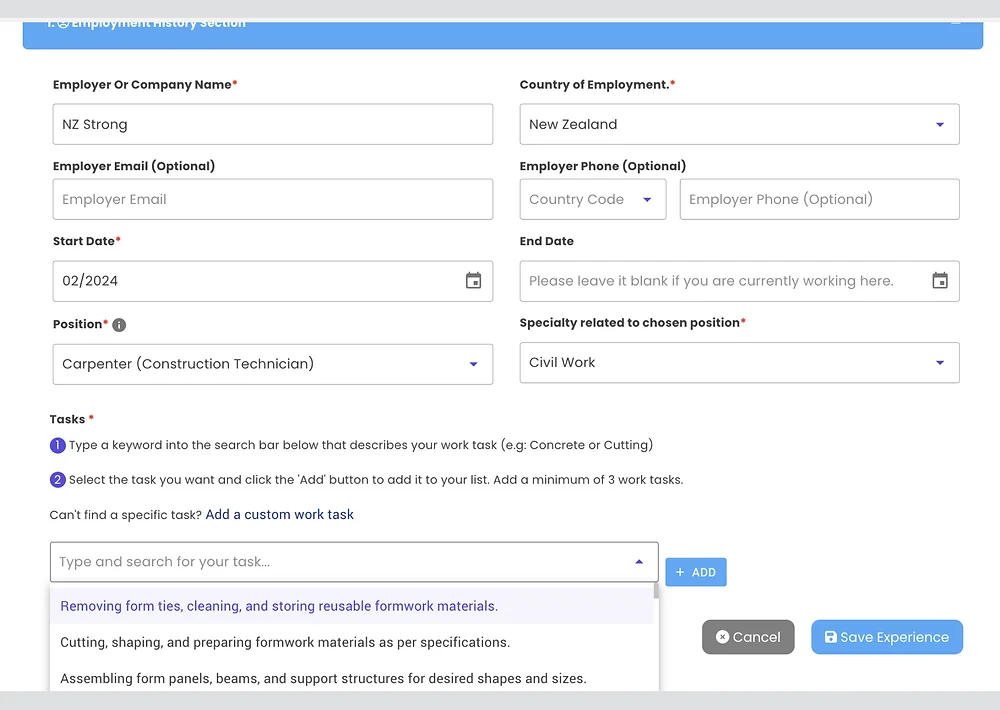
Updating the Digital CV permalink
This flow was designed specifically for BH employees only. They would be asked to routinely update their CV's. The solution was to create a dedicated account, dashboard and digital CV section for all employees, they would easily login to their account and update all the information they required.


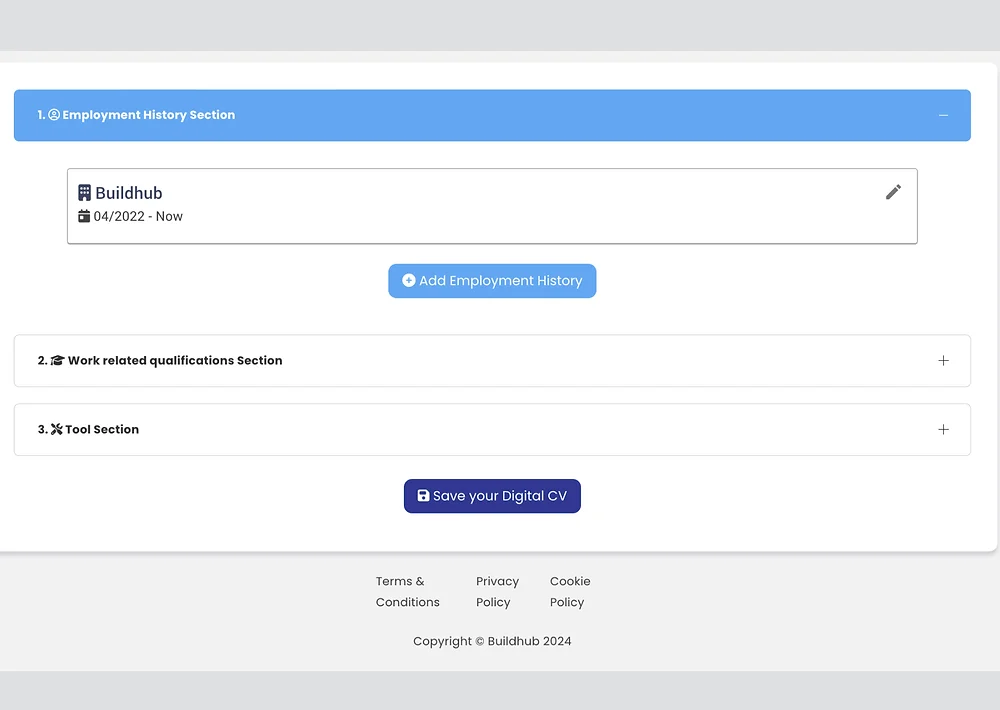
The Update CV flow was based on the same design made for initial applicants who successfully passed the application form filters. It's divided into 3 sections:
- (1) Employment History.
- (2) Work Related Qualifications.
- (3) Tool Expertise.
Designs required various iterations, and user testing was key to evaluate if:
- (a) Employees could easily find their work related tasks.
- (b) If the function of adding custom tasks and/or documents was intuitive or required more iterations..
- (c) Whether the 'speciality' field was needed or not.


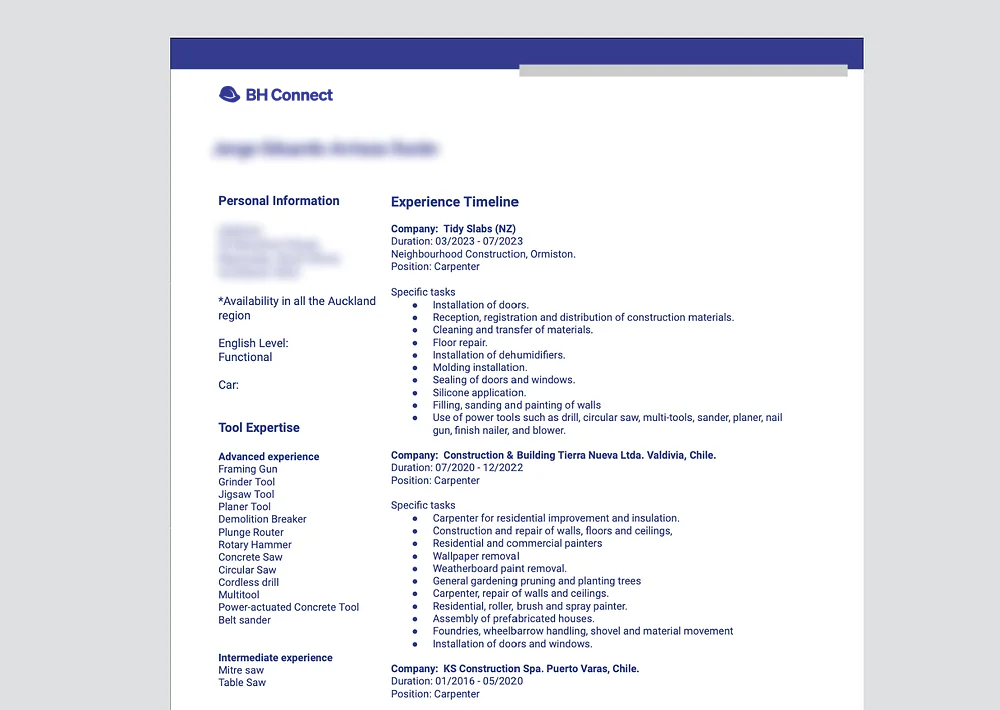
I ran a few user tests over the course of 5 days with current workers and observed their interactions and took notes. They were able sucessfully complete the tasks I set for them — to update their CV's, upload any related qualifications and any other relevant information successfully. It resulted in generating a comprehensive CV format, that was ready to show to clients.

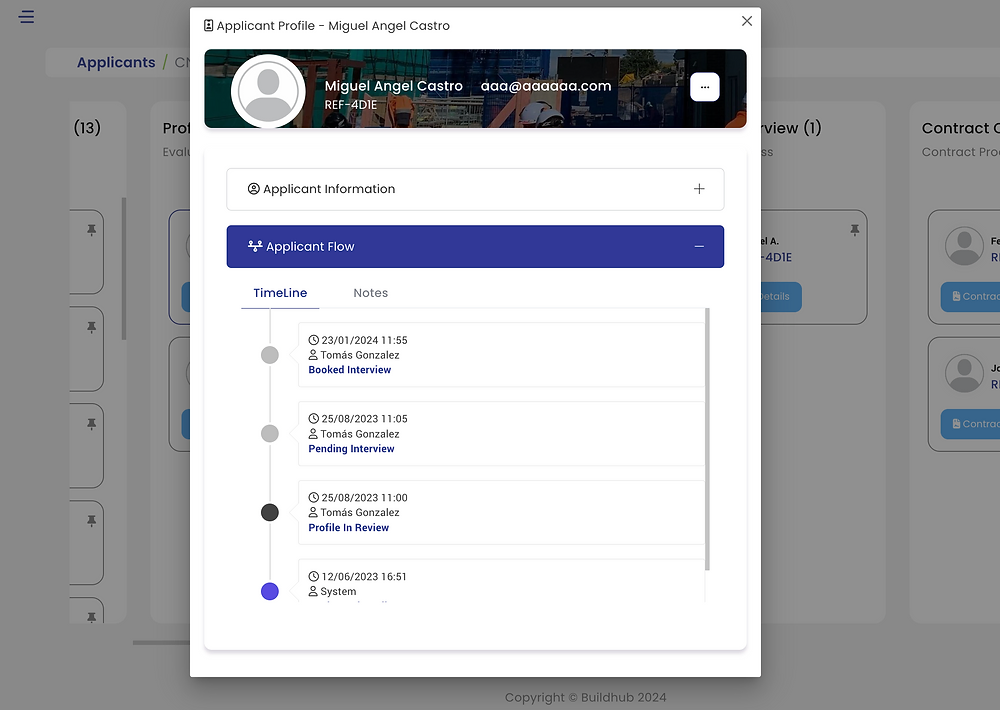
![Sketch wireframes of the Applicant profile modal [admin view]](https://res.cloudinary.com/tomasgo/image/upload/dpr_auto,f_jpg,q_auto:eco/v1710322369/tomas-master/img/bh_applicant_profile_wireframe_dsrbri.jpg)
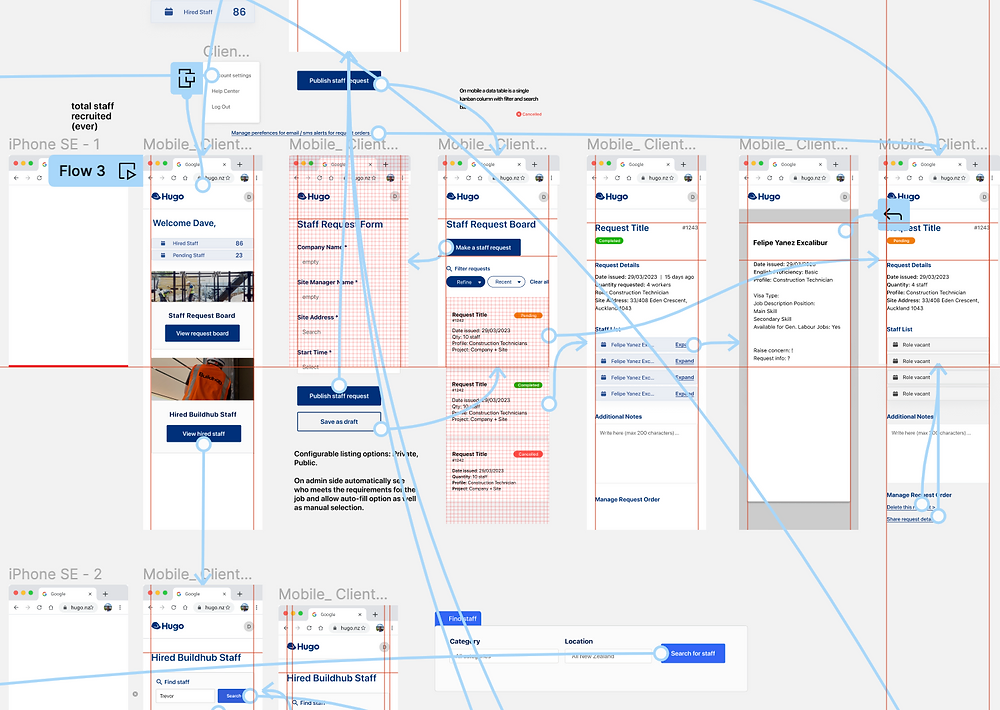
Quick look: Client side permalink
BH clients also had pivotal part to play in the day-to-day operations. Their role was considered to be implemented on the web-app; primarily the function regarding staff requests. It was left till last in the project as we had to prioritise internal admin use for operations and application process for applicants.

Client: User Flow #2 permalink
Wireframe prototype (IPhone SE) of how clients would view their dashboard, request staff and view current hired staff. (Hugo was the initial name for the platform).
Conclusion permalink
Comprehensive project(s) which I have heavily condensed. What was a work program transformed into a hiring operating system for infrastructure and construction companies. From candidate sourcing (pool) to applicant screening, remote interviewing, all the way to contract processing and support for immigration advisors for overseas applicants.
Key learnings permalink
- This project needed a larger team designers and developers. At some times I was both a UX/UI designer and product manager.
- Working on a time crunch, pressure was constant and therefore prioritisation was key.
- Writing UX Copy for both English & Spanish users.
- No documentation throughout the project, and therefore a lack of images and videos showcasing design related tasks or processes.
- Required a lot of collaboration from different teams (Marketing, Compliance, HR, Immigration and Legal).
- Did not have the luxury of collaborating with UX peers and seeking their feedback or assistance. So every decision required more forethought before tackling the work.
Shoutouts permalink
Thanks to Abroad Global Charitable Trust, Synergy Advisory, AIEP, Chile Valora, and the Pucón govt.
